Cloudflare
About the work
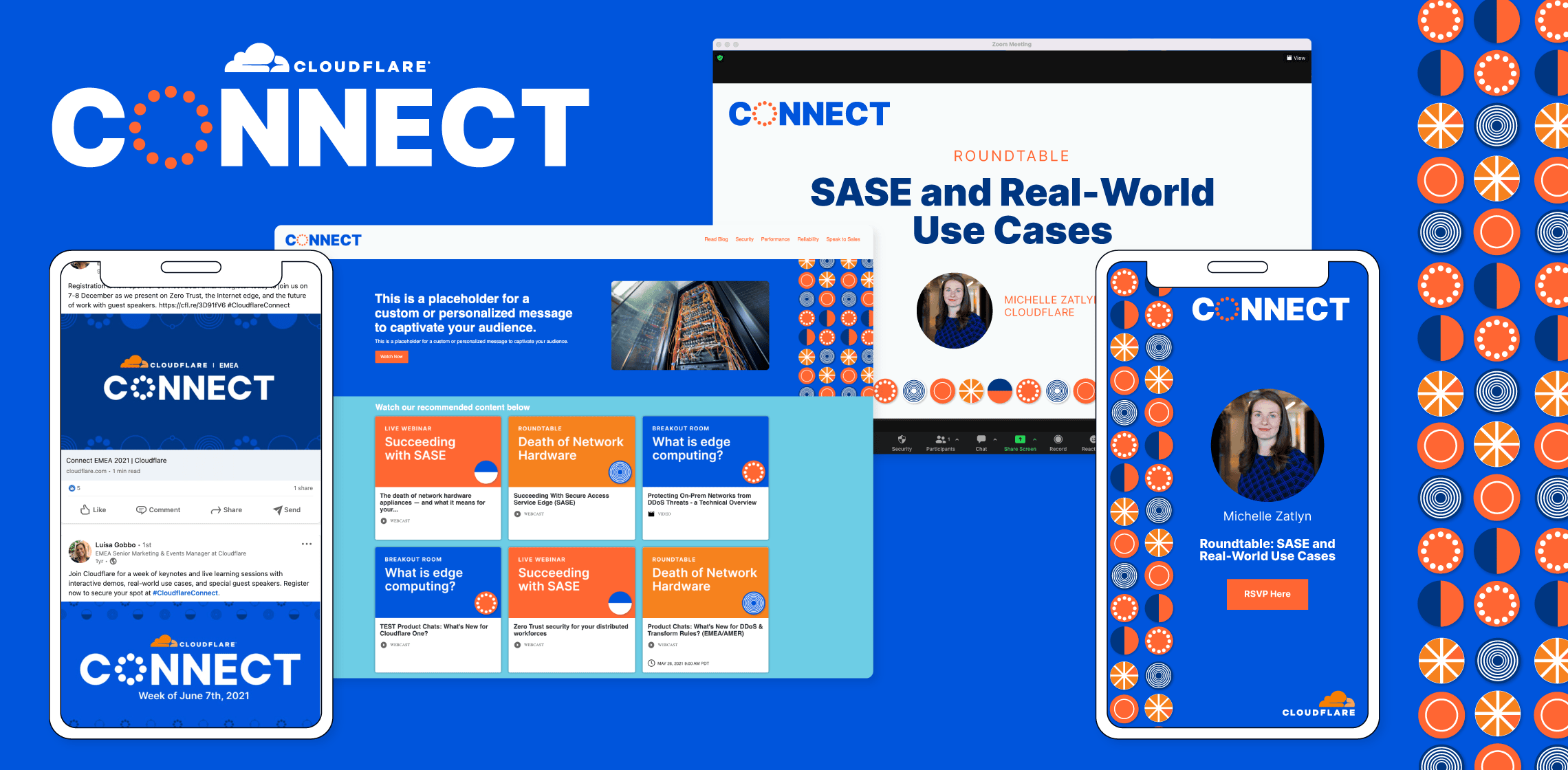
A selection of projects from my years as a Brand Designer, Special Projects at Cloudflare, a SaaS focusing on delivering security, reliability, and speed across the Internet. These projects range from campaign and event branding and design, to illustration and art direction for animated videos, to social media template creation and implementation.
Roles
- Art direction
- Brand identity development
- Social media strategy and design
- Storyboarding
- Packaging
- Web design
- Illustration
- Marketing collateral


Explainer videos – creative direction, storyboarding, and illustration for a series of branded videos, developed in partnership with an external animation studio



